What is Figma?
Any designer that is up to date with design tools knows about Figma and its capabilities. But if you are new to the design scene or just want to switch your website designing experience to Figma, this blog post can help you figure it out.
If you’ve used other UI design tools like Adobe Photoshop or Adobe XD, you can easily pick up Figma and its tools in a jiffy. Figma is one of the interface designing tools that help everyone involved in a project collaborate in the design process — be it non-designers, developers, product managers, marketers or executives.
An easy, all in one designer’s tool
Figma is an extremely easy-to-use software. It has tools that most designers are familiar with which makes learning it a breeze. It will have you designing in no time. Some common tools you would come across include the pen tool, frame (or artboard for Adobe users), slice, text and more.
You can also animate your web pages with the help of the prototype tool. It is also one of the best ways to collaborate with developers as Figma has an Inspect tool right in the UI where they can source code and resolutions, among other things. Once you are done with your design, you can easily collaborate with your peers, who can drop suggestions via the comment bubble.
Figma vs Adobe
If you have ever used an Adobe product, you will see a lot of similarities. The most obvious being Adobe XD, both being an interface design tool. So, how does Figma stack up against Adobe XD?
While both platforms are vector based software, the devil is in the details. The main difference is the price. Figma is free for individual users. You only have to pay for features such as co-working. On Adobe, you have to pay before you can use it. Figma also saves all your work on the cloud and syncs faster than Adobe, while enabling you to use it anywhere as long as you have access to a browser. Figma also offers collaboration features as well as a wide community for designers.
Wireframing on Figma
A wireframe allows the designer to work with a client or developer and walk through the structure of the website without getting sidetracked by other elements such as colors, images or illustrations. When working with large sites, wireframing helps the designer determine which elements should be included on the page and which functionality needs to be set for each section.
While there are no hard and fast rules to where you can create wireframes, be it a low fidelity wireframe on paper or a high fidelity one on software, on Figma, you can create wireframes by making use of pre-existing tools that you would use to make your final website. You can use the frame tool, which has presets of desktop and mobile sizes, or create your own dimensions. You can add grids (columns and rows) to your wireframe and create rectangles to denote where the elements on the page would be placed. This is essentially your blueprint for your website.
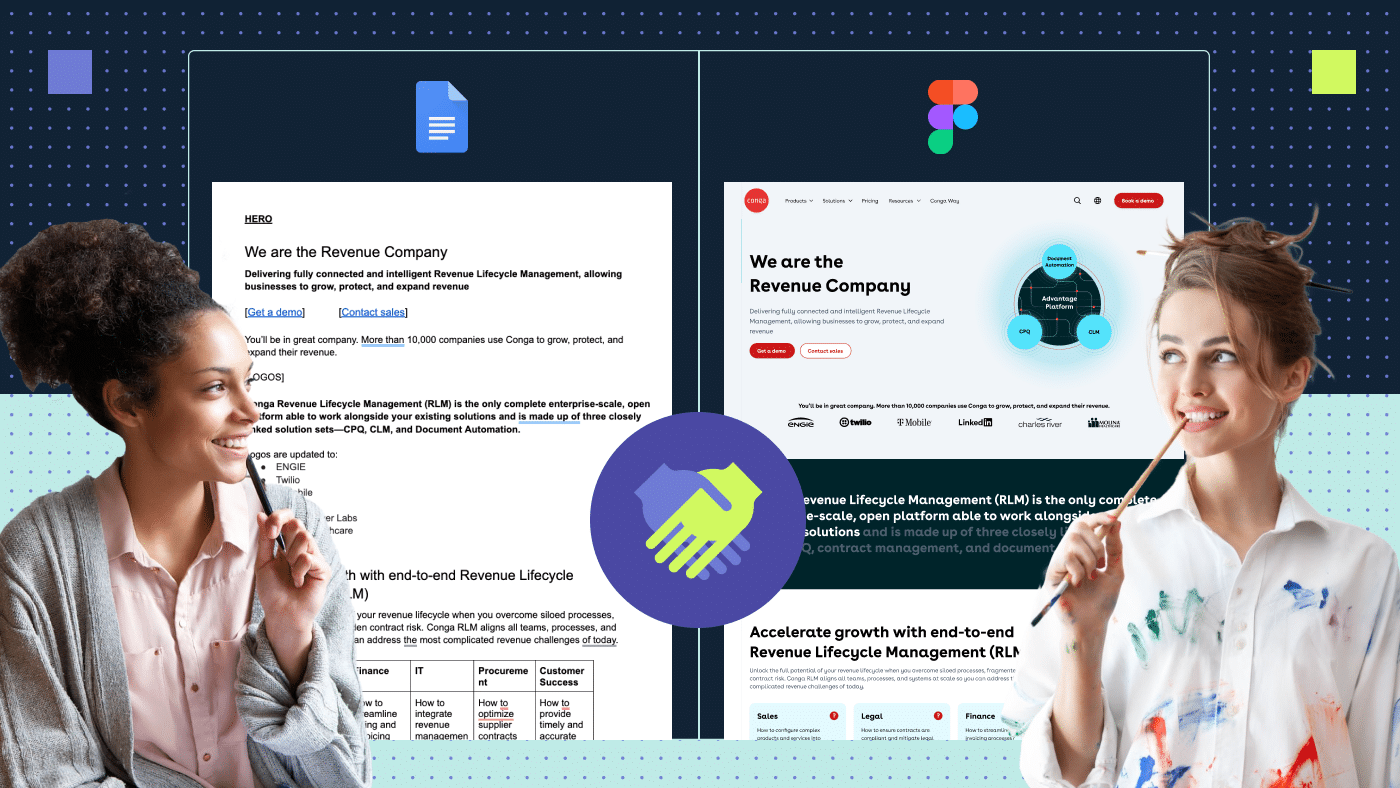
For Productive Shop, we created the wireframe, placing element and image placeholders to the end result to create the final product.
Since we offer multiple services, the challenge for the designers was to be able to depict all our services on the homepage without making the website too cluttered. To fix this, we created sections to showcase our main services while creating a horizontal slider to fit in content.
Here’s one of the final iterations of the high-fidelity wireframe:

An example of a low fidelity wireframe.
After adding colors, elements, illustrations and animations to the mix, here is the final product.

An example of a high fidelity wireframe.
Creative brief: Perfecting on Figma
A creative brief is a document used to outline the key elements and deliverables for creative work. It is a helpful document to reference throughout the UX design process and helps clarify the project as it evolves. One of the first steps to tackling a creative brief is to determine the problem and target audience.
While executing your brief on Figma, you can start by adding all the people involved in the project. The collaborative feature here will help you design better and faster without having to hunt for feedback elsewhere.
Next, you can implement the requirements outlined in the creative brief. With FigJam, teams can add branding, flow charts and user journey. Teams can also create mood boards and brainstorming boards. All of these are synced to Figma cloud and can be viewed in real time by collaborators on your project!
Mood boards
Mood boards are essentially a visual panel of a group of elements that define the direction the website will be taking—crucial to the website’s design. After receiving the creative brief, the designer creates the initial design of buttons, colors, typography, illustrations and non-interactive elements that will define the website.
Figma’s unique template helps you easily create a board to test color palettes, images and typographic styles, while providing guides through the process of how to create a moodboard. Whether you are a novice or expert, creating a moodboard on Figma is extremely easy and quick. The platform offers a plethora of templates in the community to help you get started. FigJam moodboard template can also help your mood board standout and create an excellent presentation.
Importing and exporting
Let’s start with importing. Figma supports a variety of file types, making it a great user experience in itself while designing. Some of the popular file extensions it supports are image files (JPEG, PNG, SVG, HEIC, GIF), Sketch files (.sketch) and Figma files (.fig).
Figma also supports copy-pasting vectors from Adobe Illustrator. You can simply import them from the file browser or drag and drop them for easy use. For Illustrator users, Figma will retain the elements and color you have created in Illustrator and also allows you to make edits to them in Figma itself, thanks to the pen tool.
Now, for exporting. Naturally, you will have to export your designs in various formats once your design is ready. You can export it in all the standard image formats such as JPEG, PNG, PDF and SVG. What’s even better is that you can export these in 1x, 2x, 3x or whatever size you choose to do so, along with a preview of what you are exporting. Neat, right? The exporting tool is also great for handover to developers or other designers who would need SVG, PNG or JPG files for reference or to clients.

A gif of a file imported into Figma.

A screenshot of a file export option with file format.
Utilizing plugins and the Figma community
One of the advantages of Figma is the vast community. Figma Community is a public space where you can publish your design files online for others to use, recreate and experiment with. It makes it easier and quicker for designers to import common design elements and integrate it into their designs rather than creating them from scratch which can often be time-consuming.
Next, plugins. Plugins are created by the community and curated by Figma. Need to add some icons in your design? Plugins have it. Need to add images right into the frame? Done. Dummy text for your designs? Check. The plugins you can find here are vast and they are instrumental to helping you design more efficiently. Below are some popular ones I use.
Unsplash
This here is a lifesaver. Unsplash is probably one of the most popular and free-to-use image repositories out there. It will hook right in and let you import your images into the shape you want.

The Unsplash plugin is a great way to add images to your designs.
Lorem Ipsum
This plugin adds dummy text into your design and lets you choose if you want to adjust the number of filler sentences, words or paragraphs you need. Lorem Ipsum generator gives you a better idea of how your site will look with text.

Use the Lorem ipsum plugin to create dummy text for your designs.
Material Symbols
Google’s very own icon repository right in Figma. Material Symbols is Google’s icon set for actionable UI items such as arrows, checkboxes, toggle switches, radio buttons, etc. The plugin hooks into Figma and you can choose the weight, fill and optical size. If you’d like the icon to be outlined, rounded or sharp or you want to adjust the color via Figma, Google’s icon set is great for quick icons for UI elements.

The Materials plugin offers a library of icons for your designs.
Presentation mode: Enter Prototype mode
The Prototype tool on Figma is like a new-age presentation tool. It is a great way to show your collaborators what the website might look like and how the user will interact with it. You can add a mockup of the device and give it a real experience. It is also a great way to create a blueprint for your developer. This will help them visualize the interactions better and code it into CSS.
In this mode, you can add custom animations to your design, customize it to your liking, add GIFs, link it to other frames easily and create a seamless experience when you hit that play button. You can also observe a test subject in research sessions, create presentation slides and integrate with third-party prototyping tools.
When you create a prototype for your design, you essentially show your collaborators what your animation looks like and then discuss and tweak it. This in turn will save countless hours in development time. It’s a great tool to use if you work in a fast-paced company, constantly testing, iterating and designing.
Creating master templates on Figma
Web templates are pre-designed layouts that allow you to arrange content on a webpage.
A website has multiple pages and sections. Creating a template helps you easily replicate and maintain consistency across your website and webpage. Templates can include guidelines for font styles, buttons, sections and common elements.
On Figma, you can start by clicking on the + icon to add a new page. Once you set up your page with the desired grid, you can start adding elements to the page such as a headline, button or different font type and sizes. The tools panel on the right-hand side will help you tweak colors which you can preset and add different fonts and sizes for various headlines or body copy.
You can also quickly create components for elements that will be used across the design and can quickly be accessed from the Assets tab on the left of your screen. This way, you can easily copy an existing template and paste it where it is required on a page.
Websites tend to have multiple pages and require to look consistent. This is where a design system comes into play.
Creating design systems on Figma
By definition, a design system is a set of standards to manage design at scale by reducing redundancy while creating a shared language and visual consistency across different pages and channels. But in practical terms, how does it work? Design systems are essentially a collection of reusable components which can be used in multiple applications or website pages.
For example, if you are creating a website with over 10 pages, the time that it would take a designer to create an element on each page would be astronomical, with a high possibility of errors and inconsistencies. This is where a design system comes into play.
In a design system, designers can create a set of commonly used elements such as buttons, fonts sizes, form fields, decorative elements, color palettes and its hex codes. This standard helps keep the design on the website or app consistent. It also makes it easy to handover or collaborate with other designers by sharing or publishing.
Figma is a user interface software that makes it easy to create such components. Thanks to its features, a design system can be collaborative, up-to-date, code aligned and easy to evolve. Once an asset is created, it is available to import from its Asset section. These components can be made into multiple variations.
Say you need a button with four colors, on Figma, you can easily create a variation of the original button, keeping it consistent with size, padding, fonts etc. Need to change a shape or arrow in the button? Easy. Just click on the parent component and make your changes. Figma will automatically update your changes throughout the design. Using design systems on Figma helps you design, build and maintain your website easily.

An example of design system (button styles).
Collaboration
We’ve all been in those meetings where you explain your design, everyone shares their views and opinions and then everyone returns back to their work. You export your design via JPEG, ensuring everything is exported correctly to their email and then you receive feedback on a project management software.
You are then left to figure out what feedback applies to which element and go through the whole process all over again for the next iteration, creating multiple exports and multiple email chains. You see where this is going?
With Collaboration on Figma, you don’t need any additional software or platform. Clients, designers and anyone else involved in the project can hop onto any operating system or browser and observe your design in real-time. Collaborates can instantly leave their feedback via comments, make edits or drop examples right next to the design. It’s quick, simple and timesaving.
Conclusion
The design process is made up of many moving parts. Other than creating interfaces, we as designers need to collaborate with team members and clients to build systems, apply feedback and consistently iterate designs to keep the process running smoothly until the final product is out.
Figma provides an all-in-one solution, which for a long time was practically non-existent. Figma represents the future of design and collaboration. It has been growing ever since its inception and has an adoption rate of over 60% across the board. The software has a good chance of leading the design industry in the tools it uses. If you have still not tried designing on Figma, you ought to give it a try, and chances are you will love it.
We’re great with designing and using Figma! Get in touch to see how we can help your organization with its design needs.