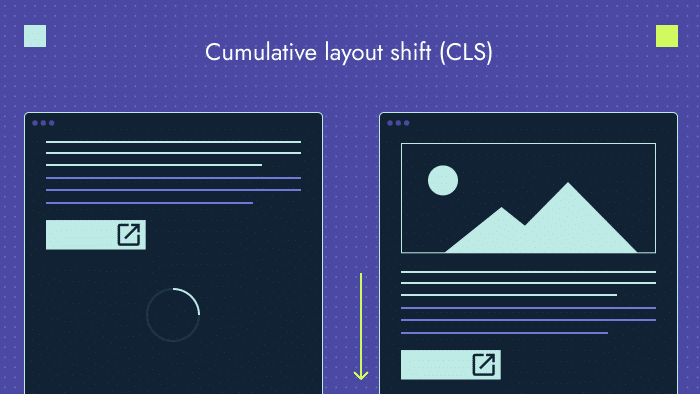
Cumulative layout shift (CLS) measures unexpected shifts in the first fold of a webpage as it loads. An unexpected shift occurs when an element changes its starting position between rendered frames. This shift is bad for search engine optimization (SEO) because Google uses CLS as a ranking factor.
Google uses CLS to indicate how good a website’s user experience is, so you must recognize it when optimizing your website. Note that layout shift only occurs if an element changes positions, not if a new element appears in empty space.
How is CLS calculated?
CLS is calculated as the product of the impact fraction and distance fraction, both of which are explained below:
Impact fraction
The impact fraction measures the total space taken up by shifting elements on 2 frames (pre-shift and post-shift) as a fraction of the entire viewable space (the first fold of a page). For example, if an image takes up 25% of the first fold of a page and then it shifts down 25% of the page, then its impact fraction will be 50% or 0.5.
Distance fraction
The distance fraction measures the most significant distance traveled by an element on the first fold of a webpage as a proportion of the total space on the first fold. For example, if an element shifts by 25% of the first fold, the distance fraction will be 25% or 0.25.
What is a good CLS score?
You should always aim to have a CLS score of 0.1 or less. Higher than that will cause problems for your users as well as your SEO efforts.
How to check your website’s cumulative layout shift score
You can check your CLS score using the following tools:
- Google Search Console’s core web vitals report
- PageSpeed Insights
- Running a Lighthouse audit on a particular page
👉 Read our guide to learn how to make the most out of Google Search Console.
How you can fix your CLS issues
To fix or avoid CLS issues, make sure you follow the below best practices:
- Set size attributes on all videos or images on your webpage. Alternatively, you can also reserve space for these elements using CSS aspect ratio boxes.
- Do not add content above already existing content unless prompted by user interaction.
- Use transform animations instead of animations that alter the layout of a page.
Still, need help with CLS issues? Let’s chat about our SEO audit services.