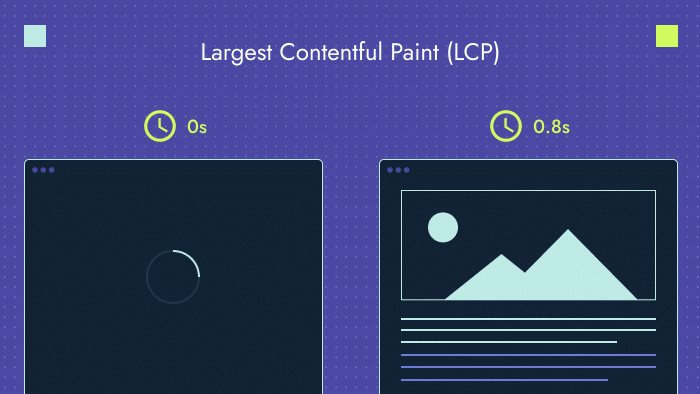
The largest contentful paint (LCP) measures the time it takes for the largest element on the first fold of a webpage to render. This time is measured after the page has started loading and stops when the element is fully rendered. LCP is a key core web vital used by Google to evaluate the user-friendliness of a webpage.
By the largest element, we don’t mean memory; instead, we are referring to the physical size of the element on the page. Only the section of the element on the first fold of the page is counted.
What is a good LCP score?
Your website should have an LCP score of 2.5 seconds or less. Anything higher will cause SEO and user experience issues.
👉 Slow website loading can hurt your search optimization results. Read our guide to learn how to eliminate render-blocking resources.
How to check your website for LCP issues
You can measure the LCP on your website using the following tools:
- Google Search Console’s core web vitals report
- PageSpeed Insights
- Running a Lighthouse audit on a particular page
How to improve largest contentful paint
To fix your LCP issues, follow these best practices:
- Remove render-blocking JavaScript or CSS.
- Improve server response times.
- Remove resource load delays.
- Remove element render delay.
- Reduce the size (memory) of the assets on the page.
Get an SEO audit to find out more opportunities for improving your website’s performance. Reach out to us if you need help.