Writing quality content isn’t enough for a successful SEO campaign. Your website needs to provide an optimal user experience too. Your users won’t like it if your site takes ages to load, will they? As a result, search engines will lower your website rankings.
These aren’t the only factors you need to consider to rank highly. Three factors — First Input Delay (FID), Largest Contentful Paint (LCP), and Cumulative Layout Shift (CLS) — from the Core Web Vitals also play a role.
A Core Web Vitals Audit will help you determine if your website is giving users the best experience possible. This blog will walk you through the basics of Core Web Vitals. Plus, you’ll get easy steps to audit Core Web Vitals using Screaming Frog.
What are Core Web Vitals?
Core Web Vitals are a set of standardized metrics that measure the overall user experience of a website while it’s loading.
Core Web Vitals consider the loading, interactivity and visual stability of your website. Here are the three main metrics that Core Web Vitals measure:
First Input Delay (FID)
First Input Delay is a user-experience metric that measures the responsiveness of a page to user interactions. It calculates the time in milliseconds from when a user first interacts with a web page to when the browser starts processing the interaction.
An example of an interaction would be clicking a button, link or keypress and the response to that action. It’s worth mentioning that scrolling or zooming are not considered interactions because we are not expecting a response from the site to those actions.
User interactions get delayed when the browser is busy performing other tasks. Thus, the FID also increases.

First Input Delay score recommendations from Google
FID scores used by Google’s performance tools are as follows:
- Good – FID of 100 milliseconds or less. This is considered a good score.
- Needs improvement – FID between 100 milliseconds and 300 milliseconds. Some adjustments need to be made.
- Poor – LCP above 400 milliseconds. Needs to be fixed immediately
Time to interactive vs FID: Time to interactive is a performance metric that measures the time it takes for a web page to be fully interactive. FID tracks the time it takes to respond to a user interaction—allowing you to capture the early vital interactions.
Largest Contentful Paint (LCP)
Largest Contentful Paint measures the overall loading performance of your page. That means it shows how long it takes for the largest item in the viewport to load.
Elements measured include images, background images, block-level text elements and video thumbnails.

LCP scores
You may have noticed that when you open a webpage, the entire page doesn’t show all at once. You see chunks appearing on the screen before the whole page is in front of you.
LCP scores used by Google’s performance tools are as follows:
- Good – LCP 2.5 seconds or below. The page passes assessment.
- Needs improvement – LCP between 2.5 sec and 4.0 sec. Some adjustments need to be made to improve loading time.
- Poor – LCP above 4.0 sec. This needs to be fixed immediately.
The most common causes of high LCP include:
- Slow server response time
- Slow resource load time
- Client side rendering
Cumulative Layout Shift (CLS)
Cumulative Layout Shift measures the visual stability of your web page as it loads and calculates the total number of unexpected layout shifts on the page.
Say you are reading an article, but the piece keeps jumping and shifting as you navigate downwards. This would either lead you to leave the website or even accidently purchase the wrong product.
In 2021, Cumulative Layout Shift became a Google ranking during the Google Page Experience update roll out. This means that a high CLS directly affects your ranking and more importantly, leads to a negative user experience.
CLS scores used by Google’s performance tools are as follows:
- Good – CLS below 0.1.In line with Google Standards.
- Needs improvement – CLS between 0.1 and 0.25. Some adjustments need to be made to reduce unexpected shifts.
- Poor – CLS above 0.25. This will negatively affect your site’s ranking.
The most common causes of high CLS include:
- Content that is dynamically injected.
- Web fonts causing FOIT/FOUT (Flash of Invisible Text and Flash of Unstyled Text).
- Images, embeds, banners ads and iframes without specified dimensions.

What CLS is
Note: If you’re feeling overwhelmed by the terms we’re using, check out this blog post to learn the basics of technical SEO and boost your rankings.
How to audit Core Web Vitals with Screaming Frog (step-by-step)
Here’s how to conduct a Core Web Vitals audit with Screaming Frog.
Before starting the audit you will need the following:
- A PageSpeed insights API key (You can easily get a key by logging into your Google account and visiting the Get Started page)
- A paid version of the Screaming Frog crawler. The free version does not include a PageSpeed Insights Integration feature.
- The website domain you want to audit.

How to get a PageSpeed Insights key (Source: Google)
Step 1. Set up the SEO Spider
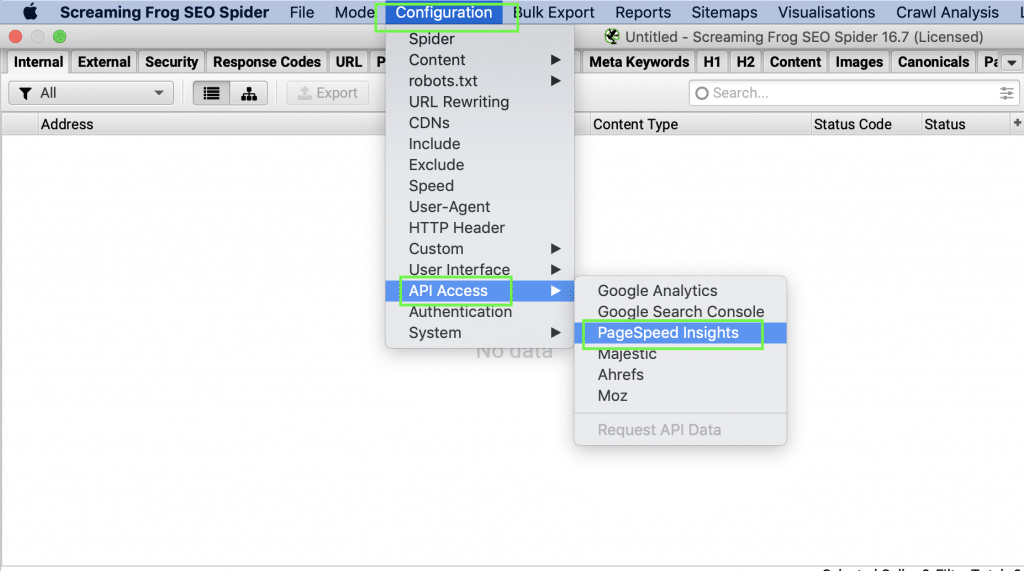
First, connect to the PageSpeed Insights API. You’ll need to go to Configuration. Then, click on API Access. Then, select PageSpeed Insights.

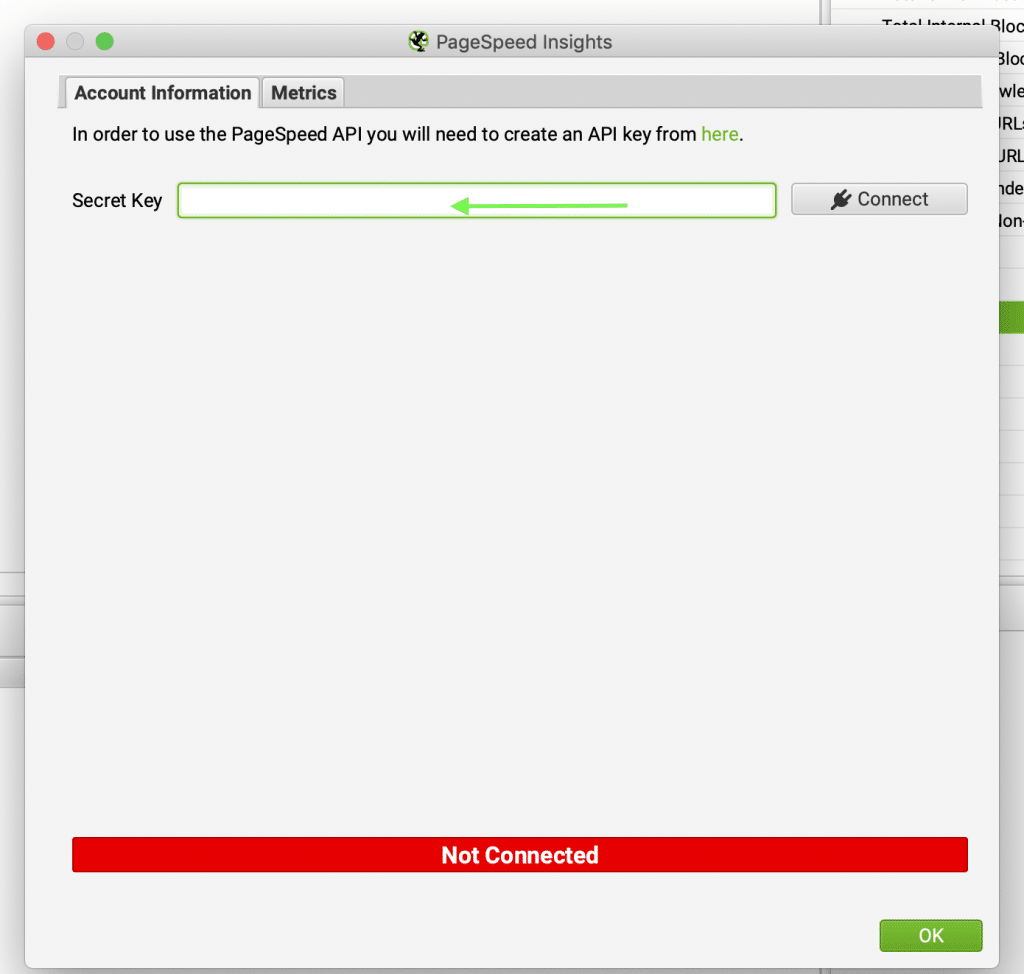
Now you’ll have to enter a free PageSpeed Insights API key and connect it.

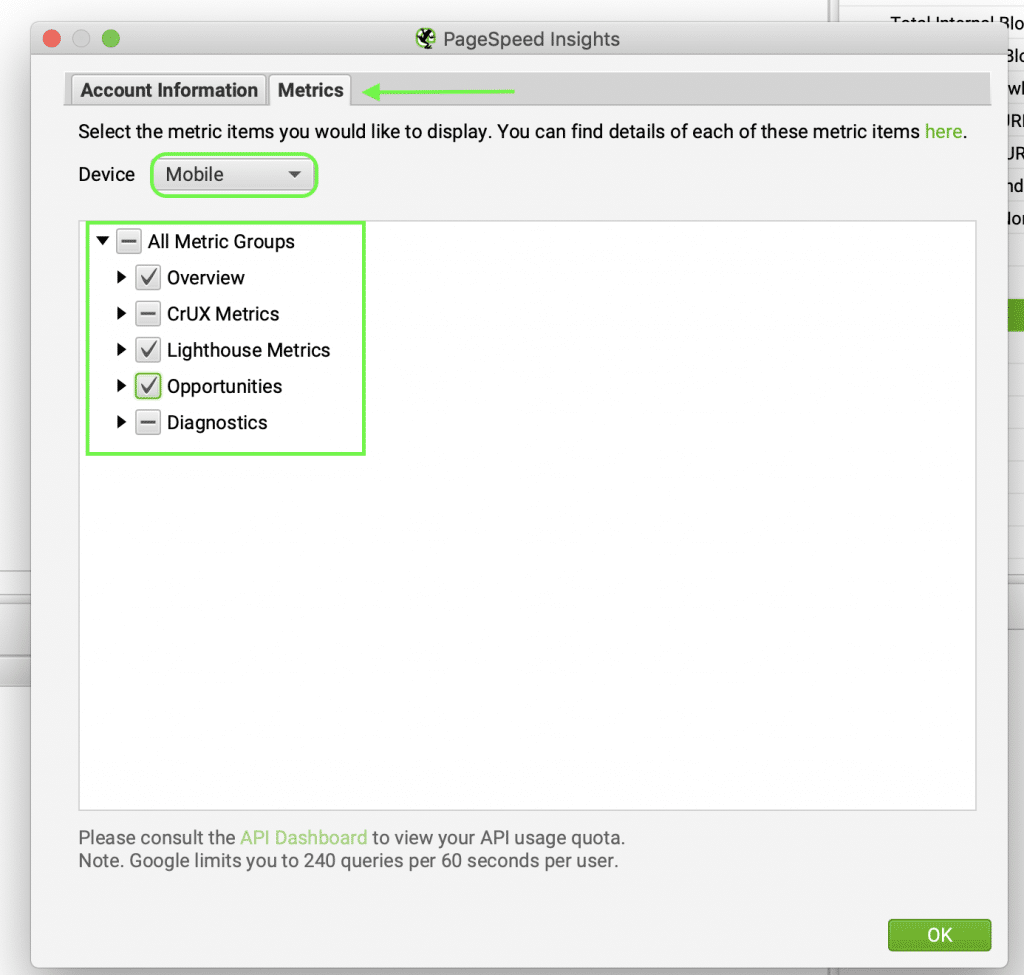
Next, click on the Metrics tab on the top navigation. Now choose whether you want to view mobile or website data. Select the specific data you want to check from the Page Speed Index.

You can go ahead with the default selection if you don’t need to make any customizations. That would include the Chrome User Interface Report (CruX), lab data from Google lighthouse and opportunity data showing areas of improvement.
You can also remove or select the metrics depending on your needs.
Let’s take a look at the different metrics groups available:
- Overview – Gives an overview of your page, including the page size, load time, etc.
- CrUX. – Shows real-life data from the Chrome user experience report.
- Lighthouse metrics – Consists of all the lab data in the audit. So, you can track your CLS, LCP, and FID here.
- Opportunities – Provides suggestions to improve your page speed.
- Diagnostics – Gives extra information about the website being crawled.
Step 2. Have the SEO Spider crawl your website
After you have set the metrics, it’s time to get started. Type the URL of the website you wish to crawl in the Enter URL to Spider box and click Start.

How to check Core Web Vitals with Screaming Frog.
You can also crawl several URLs in “List Mode.” Just click on “Mode” and select “List” from the options available.
You have done your job. Now, wait and sip your coffee until the website gets crawled.
Step 3. Analyze your results
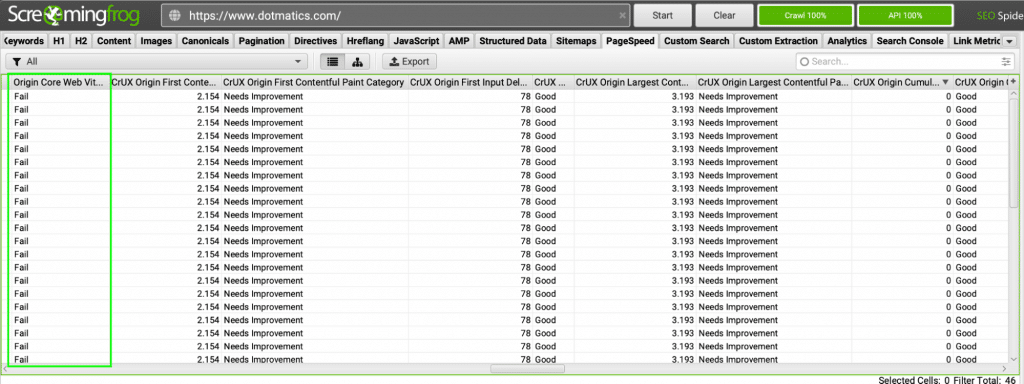
Open the Page Speed tab and scroll to the right. You’ll find all your CrUX metrics there.
The first column shows Core Web Vitals Assessment. It will display either a pass or fail. Your page will pass in the CWV Assessment if it has a good score in all three metrics.
The next columns will display the LCP, FID, and CLS scores. You’ll also learn if each score is Good, Needs Improvement or Poor.
You can check which of your pages are failing and what metrics they are failing in. That will help you improve your CWV scores. You might not get the CWV data for some URLs. If that happens, this means the page doesn’t have enough visitors to provide real-world data.

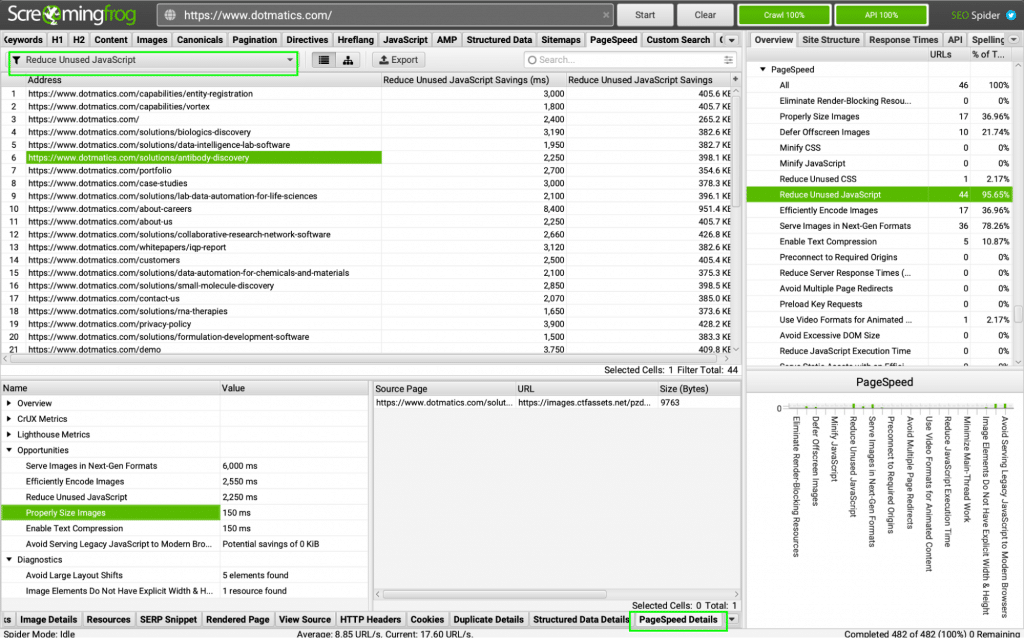
Step 4. List URLs with issues and develop solutions
SEO Spider shows areas where you can improve your Core Web Vital Performance. You only have to enable Opportunities within Pagespeed Insights to see them.
You will see various filters under each opportunity. And when you choose a filter, you’ll get a list of pages that can be improved with the selected option. If you want to see more details about a page, click on the page URL.

Now, let’s see how you can improve and optimize each metric.
How to optimize CLS
You can optimize Cumulative Layout Shift by rendering your page in the appropriate order and ensuring there’s proper spacing between each asset, like images and text.
Here are some other suggestions:
Use height and width attributes. Every image, video, ad and media file, should have a defined height and width attribute. That will ensure your page loads with the necessary space for them rather than shifting text up and down as they load.
Avoid non-composited animations. Non-composited animations overload the browser. Thus, they might appear unstable on mobile devices and tabs or when the browser performs another task.
Ensure your page loads from top to bottom. This will prevent the text and other elements from shifting as content gets added on the top. Every element will load from top to bottom without disturbing the page layout.
How to optimize FID
You can improve First Input Delay by minimizing the execution time of large scripts. Here are some ways to optimize FID:
Optimize JavaScript. You can reduce the response time by removing unnecessary parts from the script or the entire script itself.
Minimize main thread work. Sometimes, user interactions get delayed because the browser is busy rendering the main thread work. Reducing the main thread execution time will make the page more responsive to user interactions.
- Reduce resource load time. Every resource takes time for download and execution. Reducing both the number and size of resources will save time and improve the responsiveness of your page.
How to optimize LCP
To optimize your Largest Contentful Paint, you need to decrease the loading time. This can be done by the following:
Optimize images. Images and videos increase the size of your page and the loading time. So, make sure the images are sized appropriately. Also, use the latest image formats like WebP.
Tip: Check out our post on how Image SEO can boost your page’s rankings.
- Improve server response time. A slow server can ruin all your efforts by increasing the load time of your page. You can improve server response times doing the following:
- Upgrade your hosting plan
- Use a Content Delivery Network (CDN)
- Use cache
- Optimize render-blocking resources
Compress images and text assets
- Eliminate render-blocking resources. These are static files such as fonts, CSS, and JavaScript. These files slow the downloading of other resources. Removing them will improve the load time of your page.
Step 5. Perform another crawl and compare the results
After making the changes, recrawl your site using Screaming Frog.
You will get to see whether all the Core Web Vital Metrics are performing well. This step is crucial because it allows you to understand if your actions paid off and your core web vitals are optimized.
Tip: Apart from optimizing your website for the user experience, you also need to focus on your blog posts. Check out some actionable strategies to optimize your blog posts for organic search.
You can’t ignore the user experience if you want your site to rank higher in searches. The loading time of your page, its responsiveness and overall experience matter to your audience. After all, no one would stay on a page that disrupts their reading experience.
When you audit your site’s Core Web Vitals with Screaming Frog, you get to know the issues on your page. Thus, you can resolve them to offer a superb experience to your readers. Plus, your website’s ranking will shoot up in the search results!