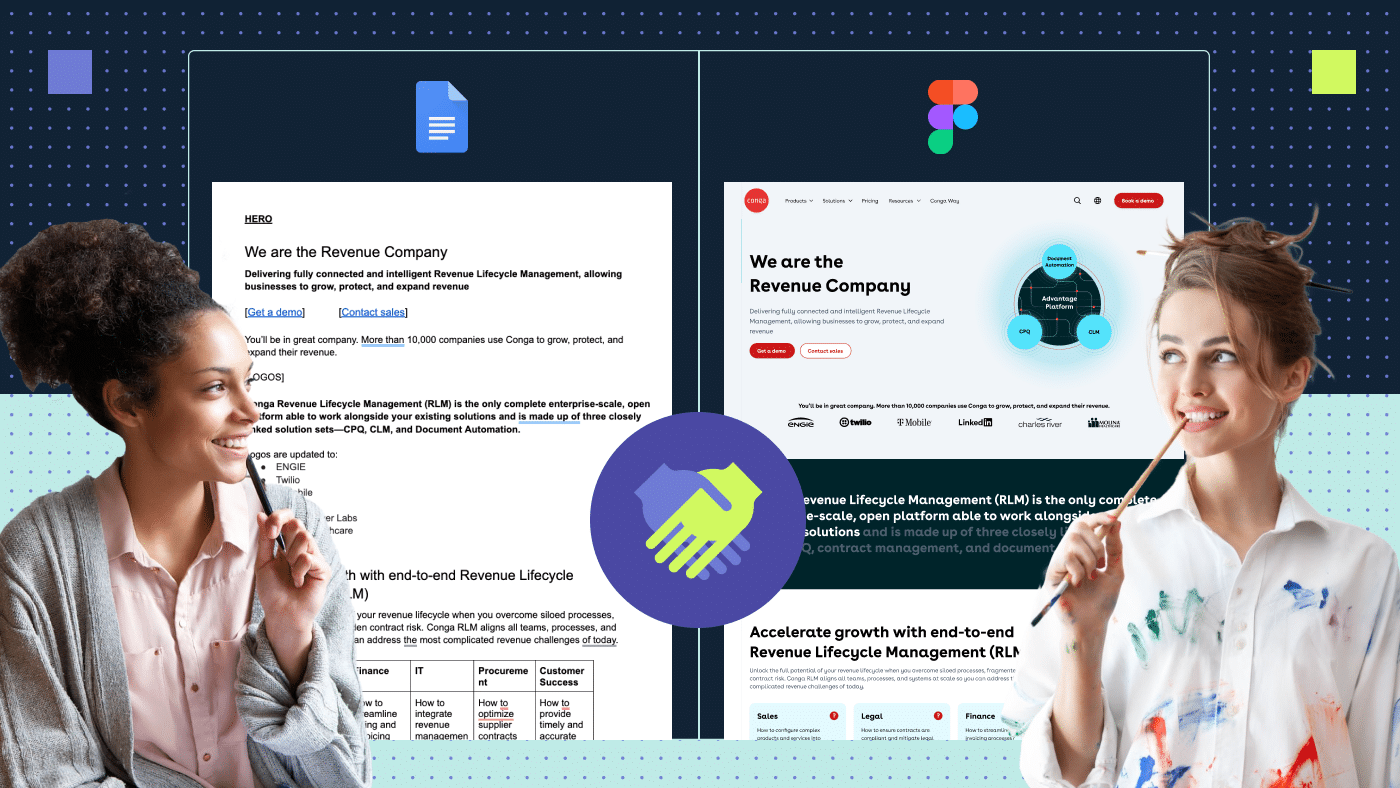
Most web projects struggle at the seams between copy and design. Writers draft without knowing the layout. Designers mock up pages without key messaging. The result? Stretched timelines, expensive rework and a lot of finger-pointing. That’s not how we work at Productive Shop. On our recent site build for Conga, we were able to skip design wireframes entirely because our teams were aligned from day one.
As the copywriter on that project, I saw firsthand how early outlines, shared tools and ego-free feedback loops kept us moving fast and aligned. This guide shows you exactly how we pulled it off, and how your team can, too.
Key highlights:
- Poor collaboration between the copywriting and design teams often causes delays in website build projects. Aligning early on workflow avoids expensive rework.
- The writer and designer work faster when they share tools, give real-time feedback and stay ego-free.
- Writing in sections with a clear hierarchy helps designers build pages that look good and read well.
- Sticking to templates, communicating in shared channels and respecting timelines keeps launches on track.
What goes wrong without a shared writing and design workflow?
Without a shared workflow between the copywriter and designer, the problems aren’t just internal frustrations but real business risks. Every missed step, every late-stage revision, every “small” misalignment adds real costs.
1. Projects lose profitability and future timelines collapse
When timelines stretch, the marketing agency has to eat the extra time. And the longer a project lingers, the more it drains resources from other billable work.
What’s more, the delay causes a domino effect. It cannibalizes the timeline of future projects, burns out the team and forces account leads into constant damage control.
2. Client launches and marketing plans fall apart
Many brands tie website launches to major events, like product releases, rebranding announcements or public campaigns. When the website isn’t ready, it can delay an entire marketing rollout, costing the client real opportunities.
Read more: The complete B2B guide to brand perception
3. Dev and migration teams get stuck waiting
When writing and design miss their targets, it’s the development and migration teams who get trapped in bottlenecks:
- Developers can’t start coding without finalized designs and copy.
- Migration teams can’t load content into the CMS on time.
- QA teams have to rush, and mistakes slip through.
And when delays pile up, the frustration isn’t subtle.
The dev team will escalate issues if templates aren’t followed or layouts need last-minute changes. And those complaints don’t land softly with leadership.
11 best practices for a smooth graphic design and creative writing collaboration.
Collaboration (good or bad) impacts bottom-line outcomes. Asana’s Anatomy of Work report found that 55% of knowledge workers in highly collaborative organizations reported revenue growth over the past three years, compared to just 28% in less collaborative teams.
If you want to create an unshakeable collaborative environment for your design and copywriting teams, here’s insider info to follow:
1. Establish the project workflow (copy vs. design-driven)
Before anyone touches a doc or opens a Figma file, one thing needs to be clear: is the project copy-driven or design-driven?
This decision sets the pace for everything that follows — who starts first, what deliverables come when and how much iteration you’re signing up for. Here’s how to think about it:
- Choose copy-driven when messaging is the priority: Complex product pages, comparison pages or feature detail pages.
- Choose design-driven when layout or visual impact comes first: Homepages, campaign pages or design-heavy assets.
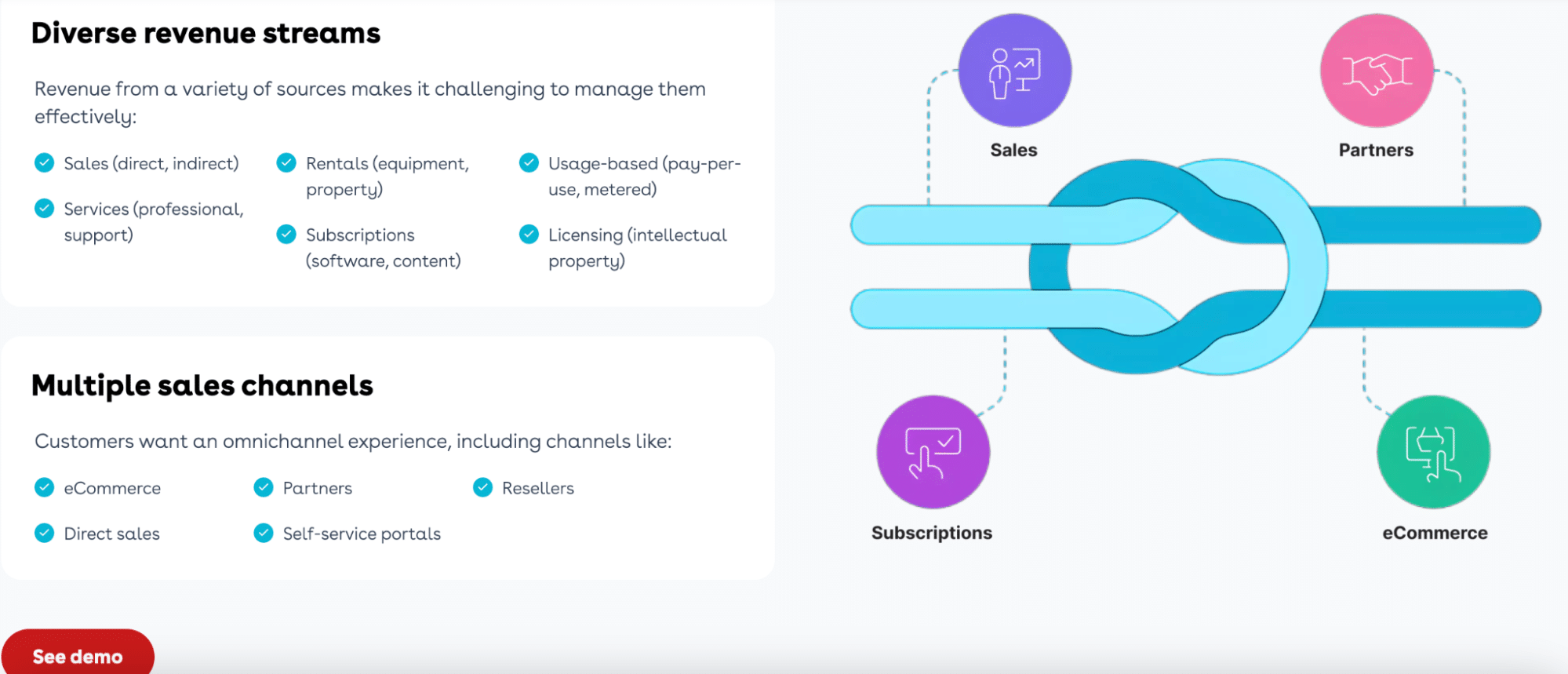
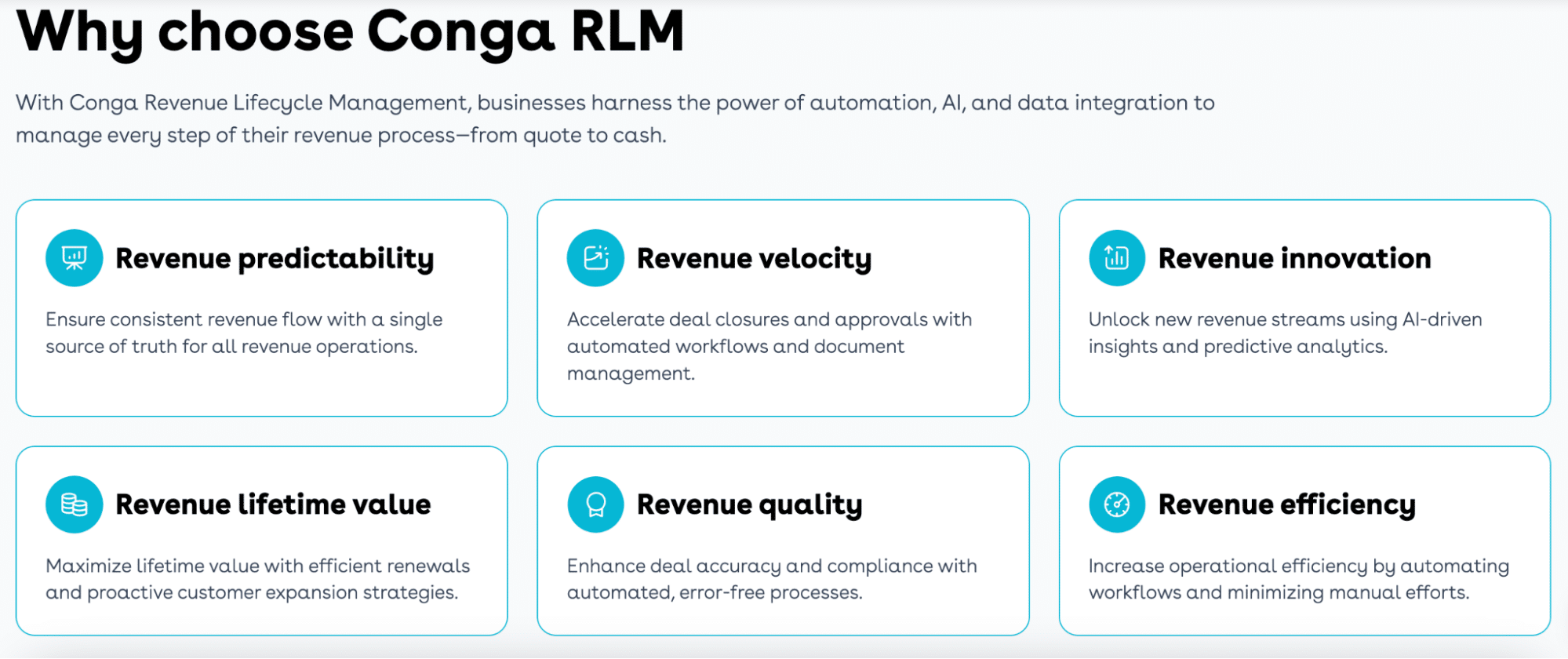
We went with a copy-driven workflow on the Conga project because the messaging was complex and product-heavy. We needed to shape the story before thinking about the layout. Look at the depth of copy here, for example:

Pro tip: If you’re not sure which direction to take, ask: What’s driving this page — the message or the visual? That’ll usually tell you who should lead the charge.
The project workflow will look different based on which way you go:
| Workflow stage | Copy-driven projects | Design-driven projects |
|---|---|---|
| SEO strategy | SEO team conducts keyword research, builds the site map and outlines SEO goals. | SEO team conducts keyword research, builds the site map and outlines SEO goals. |
| Structuring | Copy team creates a detailed outline based on client goals and page structure needs (sections, hierarchy, key visuals). | Design team creates an initial wireframe based on client branding, UX requirements (section and structure needs), visual priorities and performance data insights. |
| Early alignment | Designer reviews copy outline for layout feasibility; the outlines are turned into templates. | Writer reviews the wireframe for messaging alignment. |
| Iteration and feedback | Copy is drafted and revised with layout in mind. | Design is refined and copy is written to fit the layout. |
| Visual + content sync | Final content added to design. | Final design is updated with the approved copy. |
| Technical SEO review | SEO team reviews final content and design structure for technical SEO best practices (headers, linking, page structure, crawlability). | SEO team reviews the final design to ensure technical SEO considerations are met before development. |
| Developer handoff | Combined file handed off to developers and migration team (Figma + approved copy doc). | Combined file is handed off to developers and migration team (Figma + approved copy doc). |
2. Treat copy and design as two sides of the same coin
Content and design aren’t competing forces. They’re two halves of the same story.
But here’s the challenge: writers and designers are both creative roles. And creatives, by nature, can be protective of their work. Writers get attached to words. Designers get attached to the layout. When feedback starts flying, it’s easy for ego to creep in.
The solution? Keep it user-first, not ego-first:
- Feedback isn’t personal: If something improves the user experience, it’s worth considering. What’s more, good feedback loops don’t just make the work better, they make teams stronger. According to Gallup, employees who receive valuable feedback from their colleagues are 48% less likely to look for another job.
- Approach feedback with curiosity: Designers should stay curious about content suggestions, even if they challenge the layout. Writers should stay flexible when design constraints require trimming or restructuring copy.
And most importantly, keep in mind that no one owns the final page; both sides do. Here’s how one of our designers, Julia Taran, thinks of it:
“Design builds flow. Content brings product depth. When we combine both, the final result is always stronger.”
When both the content writer and graphic designer drop their egos and focus on building something that works for the user, the process gets smoother and the end result becomes sharper.
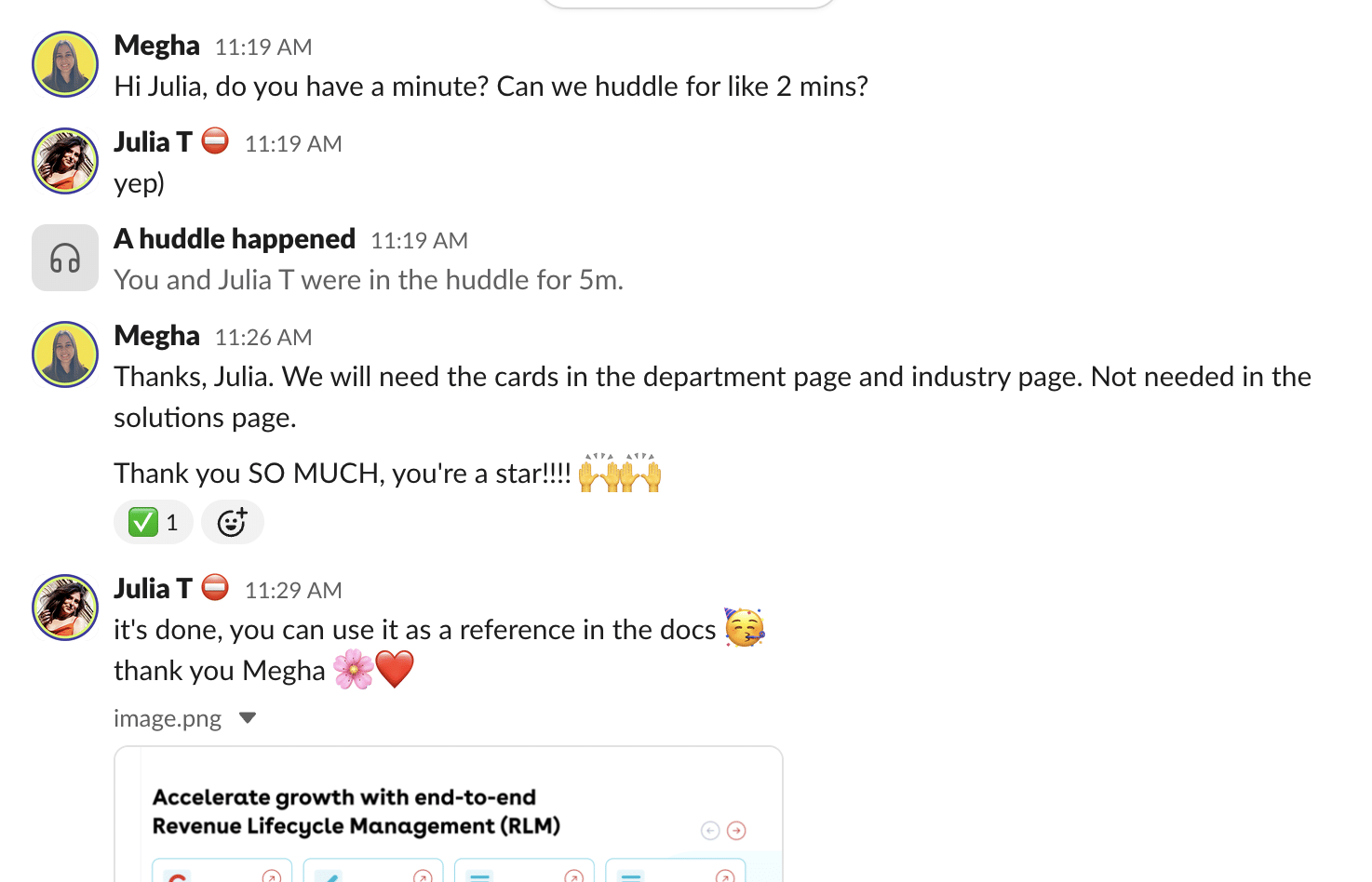
On the Conga project, both teams didn’t just share feedback. We kept communication professional, clear and respectful every step of the way.
Whether it was a reminder about approved work, a heads-up about next steps or a quick acknowledgment, those small moments of communication streamline the process. Here’s a real example of how we kept collaboration easy and respectful in everyday conversations:

3. Start collaboration early, before content or design is “done”
If there’s one thing that made the Conga project move fast and ship clean, it was this: we didn’t wait for anything to be “final” before sharing.
We brought design in at the copy outline stage — not after the draft was done, not after revisions, but when the ideas were still raw. That gave the design team time to think through structure and flow while we were shaping the narrative.
In return, we got feedback that helped us:
- Trim or expand sections to fit layout constraints
- Spot places where visuals would support messaging
- Avoid overwriting areas that need to be scannable
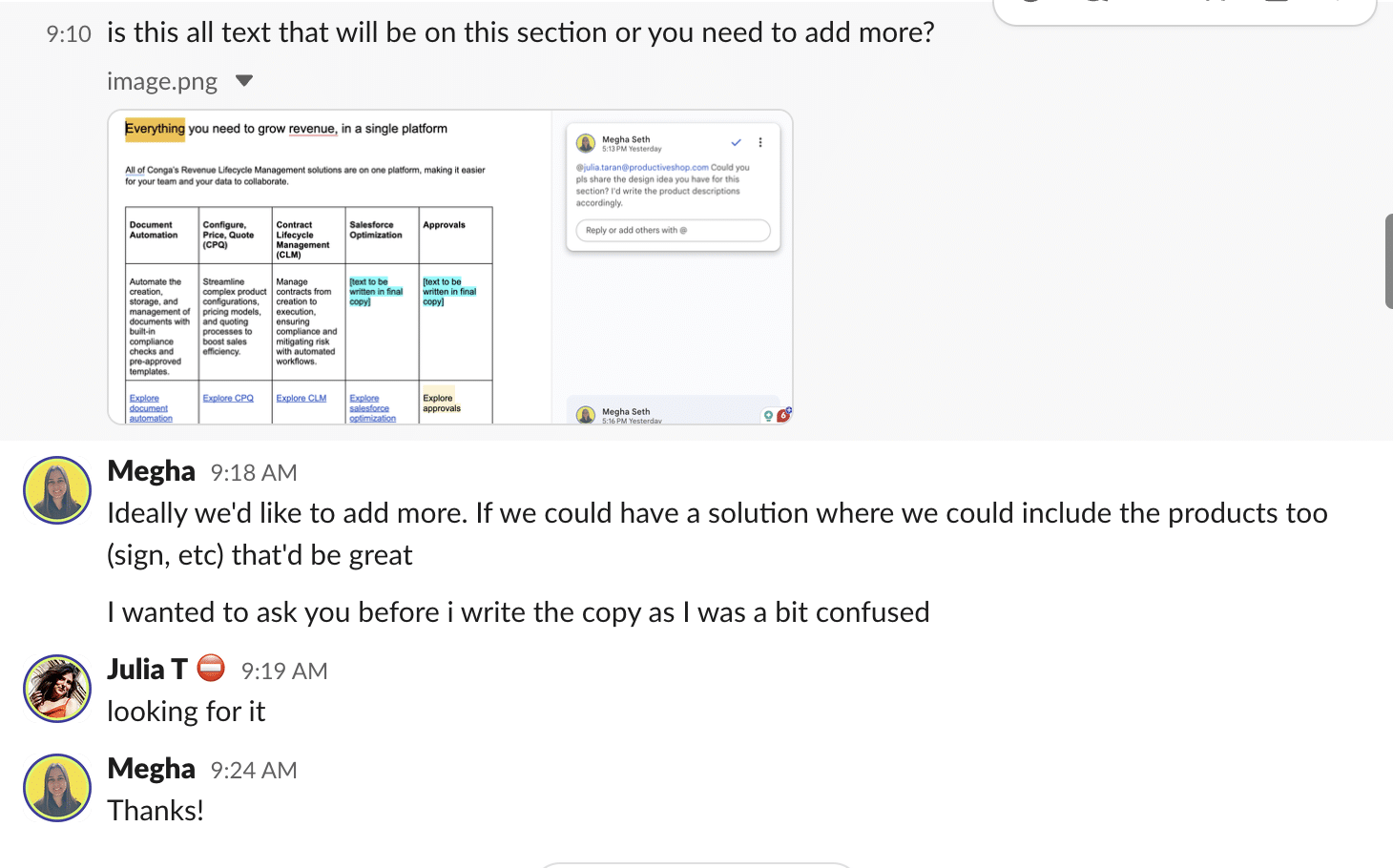
For example, before starting to write one of the platform pages, I asked Julia about the expected layout. Instead of guessing how much space I had or assuming it would match another page, I checked in first to make sure the content would fit the design.
Here’s a look at that conversation:

That back-and-forth in the early stages saved us hours of rework. In fact, we skipped wireframing entirely because we already had mutual alignment on structure, flow and messaging from day one.
Don’t wait until something is “ready” to share. When it comes to content and design collaboration, early is efficient.
4. Think in web page sections and not in paragraphs
Web pages aren’t essays. They’re built in blocks: hero, benefits, product features, testimonials, CTA buttons and more. If you’re writing like it’s a blog post, you’re already off track.
When you think like a page builder — not just a writer — you make the handoff smoother, and the final result stronger.
How to write with sections in mind
- Outline content by block type: Intro, product benefits, comparison chart and more.
- Use hierarchy: Strong H1s, H2s and sub-points make scanning easier (for users and designers).
- Avoid walls of text: Dense copy slows users down and gives designers no room to breathe.
- List key ideas: This is especially important for benefits or features. A “top 4” list is easier to visualize as cards or tabs than a long paragraph.
Designers shouldn’t have to guess how to break up the content. Give them a structure they can work with. They’ll return the favor with a page that looks as good as it reads. For example, our Conga project consisted of a lot of cards, bullets and clear headings for scannability:

5. Follow design templates to avoid delays
If you’re a writer, you don’t need to reinvent the wheel on every page. In fact, please don’t. Templates aren’t suggestions. They’re constraints that keep projects on time and in scope.
Once a page is designed and coded, it’s locked into a template. At Productive Shop, our developers hand off that coded structure to a separate migration team, who then add the final copy and visuals.
When writers ignore those templates and start treating every page like a blank canvas, things break. And it’s the dev team that ends up cleaning up the mess. It’s not just a simple edit in Google Docs. It triggers:
- New design adjustments
- Developer time to re-code
- Regression testing to make sure nothing else broke
If that happens after the dev handoff, you’re officially out of scope. You’re also slowing down QA, launch and potentially the next sprint.
How to keep your web copy consistent
- Follow the structure: If the template has tabs, cards or accordions, write to fit those components.
- Keep copy balanced: Match length across repeating elements (like features or FAQs).
- Avoid over-explaining: These pages aren’t blogs. Keep it tight and scannable.
- Don’t add new sections unless scoped: If the section doesn’t exist in the template, you’re now asking for design + dev time.
Pro tip: If you’re unsure how much to write, ask for character limits or a content reference file. But don’t wing it, because what seems like a “creative improvement” on your side can easily trigger two extra rounds of design and development.
6. Learn the basics of each other’s tools
You don’t need to master Figma or Google Docs to collaborate well. But you do need to know how to navigate each other’s tools and use them the right way. Otherwise, things slip through the cracks. For example:
- A headline that looks like body copy in the doc ends up getting styled as an H2
- No one notices it wraps across four lines on desktop
- It goes to the client like that
- And then everyone’s asking: How did this even get approved?
It’s not about blame. It’s about visibility. That kind of slip happens when people stay locked in their own tools instead of cross-checking their work.
Julia was especially great at giving clear and specific feedback on Google Docs:

It’s also important to get familiar with the project management tool your organization uses. We use Wrike and made sure to tag the relevant people when making changes:

Collaboration habits that make a difference
- Writers: Open Figma. Know how to view layouts, check hierarchy and spot where your copy might wrap weirdly.
- Designers: Use Suggest mode in Google Docs. Don’t rewrite; leave context-rich comments that explain layout needs.
- Both: Drop feedback where it belongs. Copy edits in Docs, layout feedback in Figma (or any other tool that your teams use).
7. Keep communication between the design and copy teams continuous
The worst kind of feedback is the kind that shows up after everything’s already approved.
Good content-design collaboration doesn’t mean waiting for “final” files — it means checking in while things are still in motion. Our team has learned that fast, informal feedback loops beat long email chains every time.
You don’t need a formal review session to say, “Hey, this section feels too long for a card layout” or “Would it help to add a visual here?” Those small, real-time exchanges save hours of rework later. We never shied away from asking for a quick huddle when needed:

What continuous collaboration looks like
- Share rough outlines, not just polished copy.
- Drop early design previews, even if the layout isn’t locked.
- Don’t wait to “finish” something before asking for feedback.
- Use the shared Slack channel with PMs, devs, designers and writers to keep the whole project in sync.

8. Respect project timelines and give clear turnarounds
Timely communication isn’t just a nice-to-have. It’s one of the biggest barriers to collaboration. Zoom’s Global Collaboration in the Workplace report found that 81% of employees don’t receive timely responses from colleagues. That kind of lag can point to time management issues or a broader breakdown in how teams communicate and prioritize across departments.
The collaboration between our designers and content team works so well because we never feel like we’re waiting in the dark. Designers don’t ghost requests. Writers don’t throw last-minute curveballs. Everyone’s clear about when they’ll respond and what to expect:
- If something can’t be done right away, we say so.
- If something’s coming down the pipeline, we give a heads-up.
- We learn from mistakes and use them to improve how we work together.
9. Write for users who scan, not read
The average user spends about a minute on a page, if you’re lucky. That means your job as a writer isn’t just to inform, it’s to help them skim smartly. And your job as a designer is to make sure the content structure supports that.
Big blocks of text might work in a blog. But on a product or landing page? They kill the flow.
Our team writes pages for scanners first:
- Headlines that communicate the main point instantly
- Sub-heads that preview what’s in the section
- Bullet points that break up dense information
- Visual cues that help users navigate the content quickly
This approach doesn’t just help users; it also helps collaboration. When the copy is scannable and structured, designers can turn it into clean layouts faster. There’s less guesswork, less reformatting and fewer late-stage edits.
10. Don’t be afraid to ask for help from each other
You’re not supposed to know everything. The best creative projects are built by people who stay curious and collaborative, not by trying to go it alone.
Writers won’t always know which visuals would work best. Designers won’t always catch a confusing product explanation. And that’s exactly why collaboration exists: to fill the gaps with shared knowledge.
On the Conga project, we swapped ideas constantly:
- I asked the designer for visual references to help shape the copy.
- The designer asked me for screenshots, product links and video timestamps.
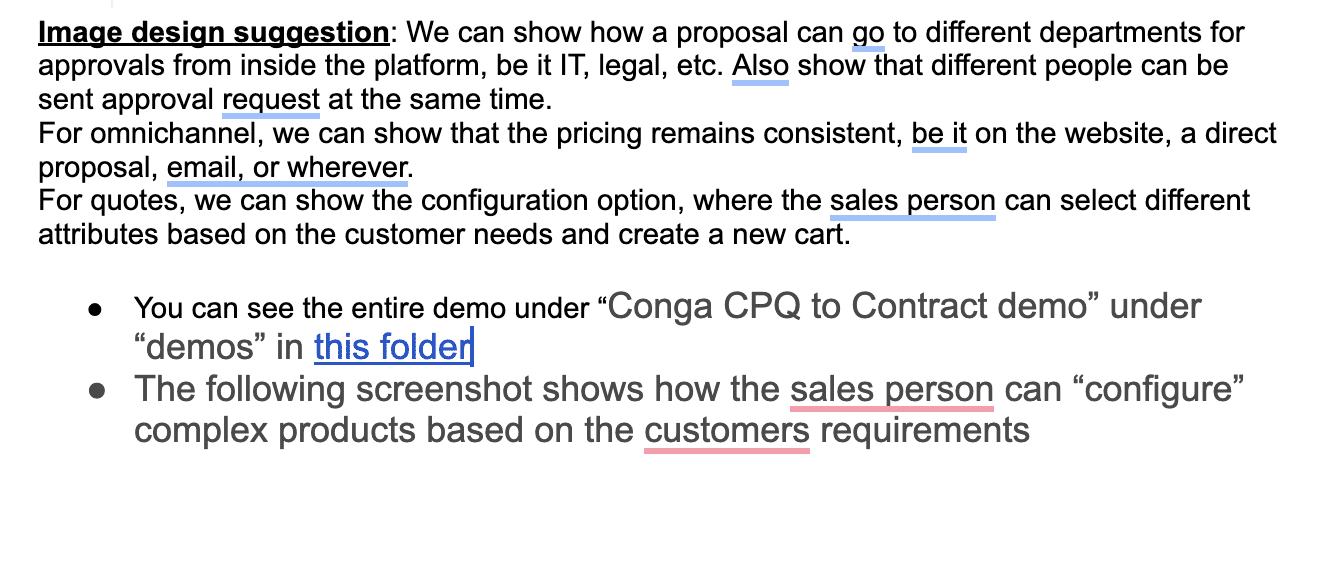
- We helped each other stay aligned on the user experience and the message.
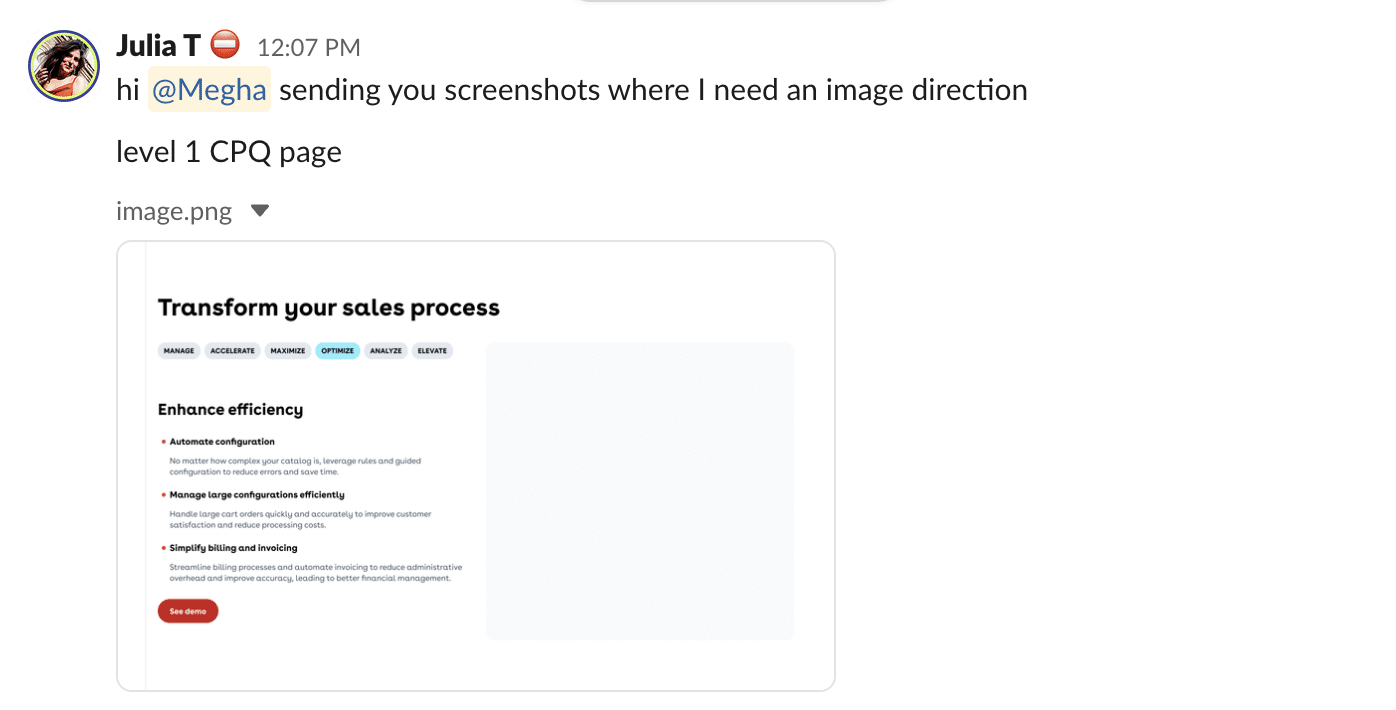
It wasn’t formal. It wasn’t scheduled. It was just part of the way we worked, and it saved us from wasting time trying to solve problems solo:

Once I received the request, I made a Google Doc and organized my suggestions with screenshots of the product along with giving references:

11. Communicate in shared project channels
Collaboration only works when everyone’s in the same room — even if that room is digital.
That’s why where you communicate matters just as much as how. A private DM won’t get you unblocked if your designer, PM and dev lead are left out of the loop.
At Productive Shop, we have dedicated Slack channels for every project, which keeps the collaboration transparent and traceable.

But what about meetings?
You don’t need daily calls between writers and designers if your async communication is strong and if:
- People are responsive on Slack, Wrike or in the right tools
- Questions get answered fast
- Updates are shared clearly
Then most meetings can be cut down or eliminated entirely.
During the Conga project, we adapted based on the project phase:
- Early on, we had check-ins once a week, when outlines, structures and templates were still evolving.
- Toward launch, when the last sprint had more overlaps across teams, we moved to daily 15-minute huddles to stay tight on priorities and unblock issues quickly.
Common challenges in content and design collaboration
Even with the best intentions, collaboration between content and design can go sideways. These are the most common problems we’ve seen on projects, and how to avoid them.
| Content-design collaboration challenge | Why it hurts the project | What to do instead |
|---|---|---|
| Writing long, blog-style content for web pages | Copy doesn’t fit into modular web design. | Write in sections with clear headlines and bullets. |
| Ignoring design templates | Post-launch changes require dev rework and QA. | Understand layout limitations early. |
| Waiting for final copy/design | Delayed collaboration leads to last-minute layout issues. | Share drafts and rough versions early. |
| Leaving feedback in the wrong tool | Misplaced feedback confuses teams and slows down progress. | Leave design feedback in Figma, content edits in Google Docs (or the corresponding tools your team uses). |
| Treating feedback as personal criticism | Ego slows down iteration and causes tension. | Stay user-focused, feedback makes the work better. |
| Too many reviewers, conflicting feedback | Opposing feedback weakens clarity and consistency. | Set a clear review owner; consolidate and prioritize feedback. |
Great content-design collaboration is rare. At Productive Shop, it’s standard
When collaboration works, you feel it. You’re not stuck chasing updates or stuck in feedback limbo. You’re not guessing how long something will take or rewriting sections three times because no one flagged a layout issue early.
You’re just… building. Together.
But remember, copy and design are just two parts of a larger engine. The project only works when the whole system does: clears briefs, shared strategy and good upstream communication from project managers, SEO specialists, developers and clients.
That’s what we’ve created at Productive Shop to build websites that are structured to perform, scale and support real business goals. It’s not just writers and designers working in sync. It’s a full team effort across:
- Web development: Building fast, scalable and secure websites
- Design: Creating layouts that are user-first and visually strategic
- Content: Writing structured, conversion-driven messaging
- Enterprise SEO: Optimizing every page to perform on search and drive long-term growth
Every project has its curveballs, but what keeps things moving is the way we work across roles — writers thinking about layout, designers thinking about messaging, everyone thinking about the user. We check in early. We stay open to feedback. And we manage time like pros — giving each other space to focus, but never leaving each other hanging.
We do this every day. If you want a content-design team that ships fast, let’s talk.